Halo, Setelah sebelumnya saya telah membahas apa itu HTML, Struktur dasar HTML dan mengenal apa itu Tag HTML. Sekarang kita akan langsung praktekkin bagaimanasih cara membuat HTML di notepad itu?.
Baca juga : Apa itu HTML dan bagaimana cara kerja HTML
Apa saja yang dibutuhkan untuk membuat HTML?
Untuk membuat HTML, kalian hanya memerlukan Notepad (Pengguna Windows),Text edit (Mac), dan Text editor lainnya. Tapi kaliini saya hanya akan membuatnya menggunakan Notepad.
1. Buka Notepad kalian
Just for information yang belum tahu apa itu Notepad. Notepad adalah Text editor sederhana (Windows) yang dapat digunakan untuk membuat dokumen. Untuk membuka Notepad kalian bisa ikuti cara berikut :
- Klik Start
- Search programs dan ketik Notepad, Seperti berikut :
2. Membuat Folder dan File didekstop
Setelah kebuka Notepadnya, Kalian bisa membuat folder dulu didekstop dan membuat file didalam folder baru tersebut yang ekstensi filenya adalah .html (Karna untuk membuat HTML, Harus menggunakan .html dibelakangnya atau ekstensi filenya).
Kenapa saya membuatnya didekstop? Karna lebih memudahkan kita dalam mencari / membuka file HTML kita nantinya. Dan sebenarnya jika menaruk folder dan filenya ditempat lainpun tidak apa - apa yah. Ini hanya bertujuan agar mempermudahkan kita dalam membuka file HTMLnya nantinya.
Berikut adalah cara membuat folder dan file HTMLnya didekstop :
Membuat folder dan file HTML :
1. Kelik kanan pada mouse kalian >> Klik new >> Klik folder>>(Untuk nama foldernya terserah kalian yah).
2. Buka notepad kalian lagi
3. Lalu klik file >> save as >> lalu cari folder kalian yang telah kalian buat dan klik
4. Membuat file baru (Disini untuk membuat HTML harus ditambahkan .html dibelakangnya jadi jangan kalian lupakan titiknya yah)
5. Jadi nama awalnya terserah kalian, intinya adalah setelah nama + .html
3. Membuat Struktur Dasar Tag HTML
Sebelumnya kita telah membahas Struktur Dasar Tag pada HTML.
Baca juga : Mengenal Struktur Dasar Tag HTML dan Mengenal apa itu Tag HTML
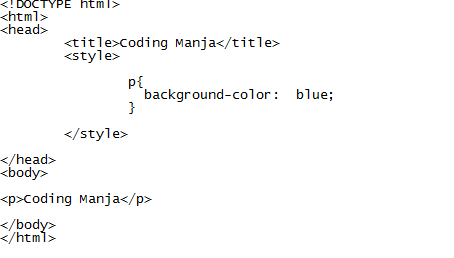
Berikut adalah contoh pembuatannya :
4. Membuat title pada HTML
Jika kalian sudah memahami betul Struktur Dasar Tag pada HTML. Dibagian tag head terdapat adanya tag title yang dimana kita bisa mengisi isinya didalam tag title tersebut sebagai contoh :
Fungsi tag title sendiri adalah untuk memberikan judul di tab atas Browser kalian masing - masing.
5. Membuat teks didalam tag body
Untuk membuat teks didalam body kalian bisa membuatnya dengan cara seperti berikut :
Artinya kita memberikan tag paragraph / p di kalimat pertama lalu memberikan tag paragraph / p juga dikalimat kedua seperti yang saya jelaskan diartikel sebelumnya fungsi daripada tag paragraph. Yaitu untuk membuat paragraph baru dibawahnya.
6. Save
Setelah kita telah membuat isinya dibody kita bisa langsung aja save dengan cara memencet tombol ctrl + s atau kalian bisa klik file lalu klik save.
7. Open in Browser
Langkah selanjutnya adalah membuka file kita diBrowser.
Sebelumnya kita telah membuat folder dan filenya didekstop. Tinggal kedekstop lalu klik foldernya >> klik filenya dan otomatis langsung kebuka ke browser kalian masing - masing
Liat dibagian atas tag browser kalian, Pasti judulnya sesuai dengan yang kalian isi di tag title kalian. Karna tag title berfungsi untuk membuat judul di tab browser kalian dan pastinya isinya pun telah tercetak dibrowser kalian.
Hasilnya :
Dan selamat karna kalian telah berhasil membuat HTML menggunakan Notepad!