Setelah sebelumnya kita telah mempelajari apa itu HTML, Maka sekarang kita akan memabahas apa itu CSS.
Baca Juga : Apa itu HTML dan Bagaimana cara kerja HTML
Jadi apa itu CSS? CSS adalah singkatan dari Cascading Style Sheets. Kalo HTML berfungsi untuk membuat konten / isi daripada Website kita, Maka kalo CSS sendiri singkatnya adalah berfungsi untuk memberikan style / mempercantik sebuah Document HTML / Website yang telah kita buat menggunakan HTML sebelumnya.
Untuk membuat Website menjadi lebih enak dilihat oleh User, Maka wajib bagi kita untuk mempelajari CSS. Sebab, HTML dan CSS itu bisa kita katakan sebagai hal yang selalu bersatu / berkesinambungan. Tidak seperti kamu dan dia *_* haha. Maksudnya disini adalah HTML (Merupakan suatu wadah untuk membuat isinya) dan CSS berfungsi sebagai memperbagus / mempercantik halamannya. Tentunya jika tidak ada style untuk mempercantik Websitenya, bagaimana User bisa tertarik pada Websitenya?.
Lalu Bagaimana contohnya?, Berikut adalah sedikit contoh hasil menggunakan CSS :
Sebelum menggunakan CSS / Hanya menggunakan HTML : Sesudah menggunakan CSS :
Sesudah menggunakan CSS :
Nah itu adalah sedikit kegunaan CSS sendiri,Sebenarnya masih banyak fungsi - fungsi lainnya yah teman - teman untuk memperbagus / mempercantik Websitenya menggunakan CSS. Tetapi disini saya hanya sedikit menyontohkan kalo CSS ternyata bisa digunakan untuk memberikan style kedalam Document HTML kita.
Bagaimana cara kerja CSS?
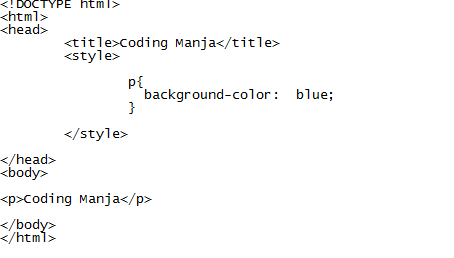
Untuk menggunakan CSS kalian bisa menggunakan cara Inline CSS Style / Internal CSS Style / External CSS Style. Disini saya akan menyontohkan bagaimana cara menggunakan CSS dengan cara Inline CSS Style, Yaitu memberikan Tag style didalam Tag head HTMLnya. Contohnya seperti berikut :
Disini maksudnya adalah memberikan style background-color kepada Tag HTML yang terdapat Tag p. Apa itu background-color? Yaitu adalah warna latar belakang Document HTMLnya.
Jadi, untuk menggunakan CSS kalian cukup deklarasikan HTMLnya apa yang ingin kalian berikan stylenya. Lalu, masukkan syntax CSS yang ingin kalian gunakan. Seperti contoh kasusnya adalah yang saya contohkan diatas dan diakhiri dengan titik koma.
Kesimpulan
Berikut adalah kesimpulan dari Artikel kaliini :
- CSS befungsi untuk memberikan style / tampilan halaman Website kita yang sebelumnya telah dibuat menggunakan HTML
- HTML dan CSS adalah hal yang selalu terikat, Dimana HTML untuk menyusun konten / isi halaman Website. Maka CSS yang berfungsi untuk memberikan style / memperindah halaman Website.
- Ada 3 cara untuk membuat CSS.







Nama blognya bikin baper wkwk
BalasHapusKomentar ini telah dihapus oleh pengarang.
HapusWah dicomment mastahh nih haha, biar manja manja gituuu looh wkwk
Hapus